
VR Storytelling and Steps for Creating It
Why Develop VR Storytelling Curriculum?
My name is Carl Settles, Founder/Executive Director of E4 Youth. In the Fall of 2017, E4 Youth received a grant from the Mozilla Foundation Gigabit Fund to support the development of curriculum that helps high school media arts teachers integrate VR/Immersive stoytelling into their classrooms. As part of the grant, I was invited to London to attend Mozfest, Mozilla’s Annual conference. That is when I saw an 11 year old student present to a room full of his peers and adults about how he was programming WebVR in a web browser.
Seeing how matter of fact he was and the idea that you didn’t need a bunch of cash or equipment to get started making VR today, inspired me. With that and the help of folks like our Education Director, Humberto Perez, Capital Factory, UT Austin Computer Science students and our Creative College Mentors, we’ve developed a beta version of the curriculum and are currently piloting it in six Austin high school enrichment clubs. We’ll showcase the pilot projects at A Night w E4 Youth, May 23rd at Google Fiber. So, I hope you’ll come join us!
A Little More About Me and Creatives In General
Now, I’m a creative with a Bachelor of Fine Arts in Music who has spent the past 20+ years working in software development, media and entertainment. However, I never would have found my place in the STEM ecosystem without creative outlets to drive my discovery.
Students need opportunities to collaborate and explore careers within the creative economy.
Our education system is not structured to easily accommodate creatives like me. Subjects like computer science, creative design and the arts are siloed into discreet categories. Consequently, even the students that pursue STEM careers often have a false sense of the work that lies before them as professionals. Modern product development is done in multi-disciplinary teams.
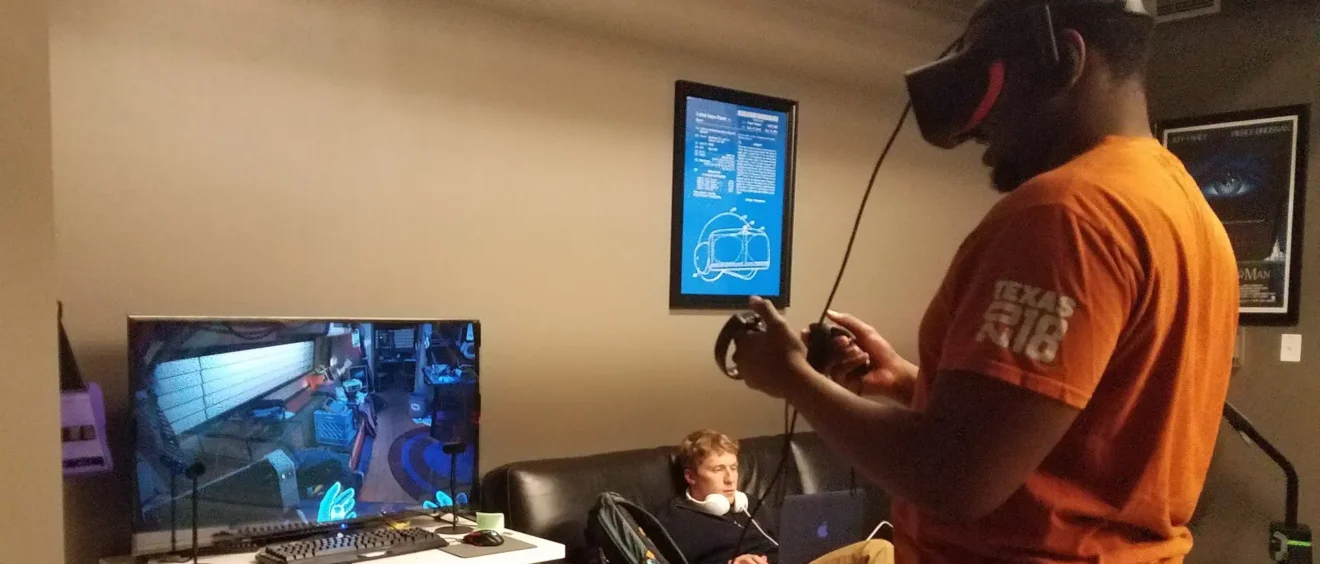
Prototype: 360 music video featuring members of the Music Legacy Project.
Virtual Storytelling Curriculum is about developing communities of practice where students and teachers of varied talents and interests can come together and create immersive content and experiences. Students need opportunities to collaborate and explore careers within the creative economy. Students also need greater access to tools and high bandwidth technologies in order to reach their full creative potential. If we can help teachers and students become more aware of how they can leverage these tools, it will make the case for greater investment.
Curriculum Framework
The curriculum provides a framework for teachers in subjects like journalism, audio / video prodcuction, music, graphic design/illustration, animation, computer science and history to engage students. Students research a location and create thematic digital assets (audio, video, 2D/3D objects) that help illustrate their discoveries. Then, usiing low cost tools and a web browser, they “remix” the assets into immersive experiences.
For the pilot, we’ve chosen to focus on Austin’s historic Oakwood Cemetery. The city’s oldest cemetery has a rich and complicated history. In fact, 49% of the folks buried there don’t have headstones and those that do include prominent black and brown folks to conferedate officers.
The cemetery allows teachers from a broad range of subjects to plug in with relative ease . Students can research a location’s geography, people, music, food, fashion, economics, politics or all of the above. Based on their research and area of interest, they create content i.e. video, images, poetry, music, interviews and 3D objects. We’ve provided each team with 360 cameras, VR viewers and coaches from both our Creative College Mentor pool and UT Austin computer science students.
Once those assets are created, they use a web browser to Remix them into thematic VR/Immersive experiences.
Tools/Specs
Web connected computer
Browser (Firefox)
Cardboard
Earphones
360 Images (3 or more) [jpeg format]
Audio file(s) [mp3 format]
Web accounts:
- AFrame.io
- Glitch.com
- Github (optional)
Creating Assets
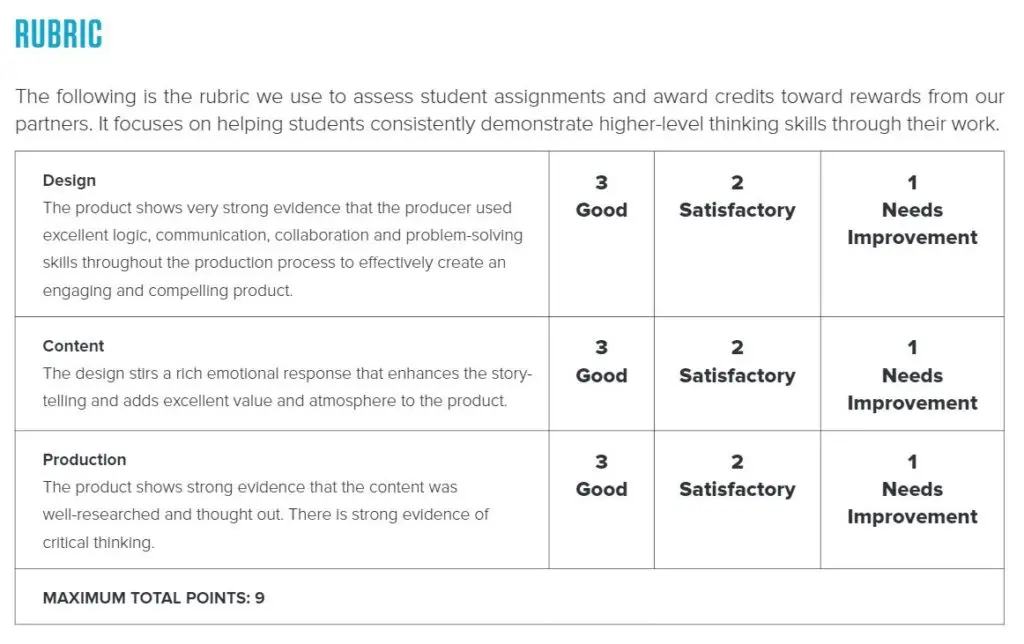
Have your students do research and if possible, visit a historic landmark. Based on their findings and their interests, challenge the students to create digital assets i.e. 360 photos of the site, 3D objects, poems, songs, interviews, oral histories, etc. As they complete these assets, we suggest having them score them using the rubric below.
*This is really the most important step. The better the quality of these digital assets, the more immerive the combined experience will be.

Once they’ve created their assets, it’s time REMIX VR.
REMIX Steps
1. Capture and edit your 360 images and audio files. (reccommended max length 2 minutes) Make sure that you can access them on a thumb drive or within the cloud i.e. Google Drive, Dropbox, etc.
2. Go To A-frame (https://aframe.io) and select 360 Image Gallery. This is the project that we will Remix
3. Click View Source and it will take you to Glitch (https://glitch.com)
4. Choose to Remix your own.
5. Go to Assets over on the left-hand side of the screen. You can drag and drop your video files and images here.
6. Once you’ve uploaded files, mouse over them and click. You’ll see a thumbnail of the image. Click Copy Url button. This is the Url of the that you’ll be pasting into the index.html file.
7. Go to index.html file (upper left side of the screen).
8. Find <a-assets> tag. You’ll see a series of <img> tags. The ones with the id’s city, cubes and sechelt represent the 360 images that are currently being used in the project. The others with the suffix thumb represent buttons seen in the project. These are the Urls you’ll want to replace with your own. Select the Url for the image you’d like to replace and paste your own into it.
9. Go back to Assets directory and repeat the previous 3 steps for each image that you’d like to reload.
10. To see what your remix looks like, click the Show Live button. Your project will open in a new tab of the browser.
11. The content will load in a new tab on the browser. View Live
What’s Next?
So, there you have it. VR Storytelling and the steps for creating it. We sincerely hope that you’ll give them a try and let us know what you think. We’ll showcase the pilot projects at A Night w E4 Youth, our annual celebration on May 23, 2018 and publish our findings here on the blog during the summer. If you have questions or would like to get involved, please visit our Contact or Volunteer page.